| 问题 | 答案 | |
|---|---|---|
| 1 | 什么是计算机前端间距? | 计算机前端间距是指网页元素之间的距离,包括元素之间的水平间距和垂直间距。它是网页布局中的一个重要参数,影响着网页的整体视觉效果和用户体验。 |
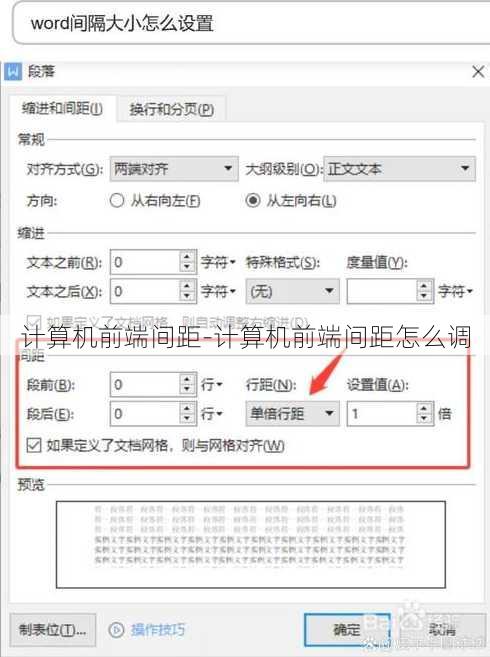
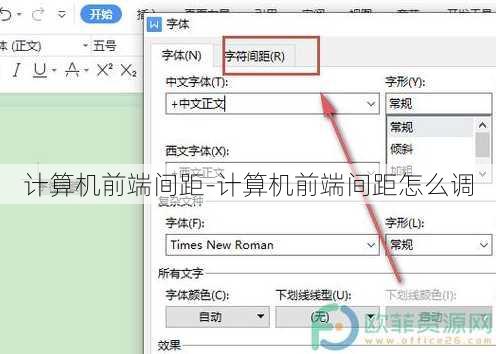
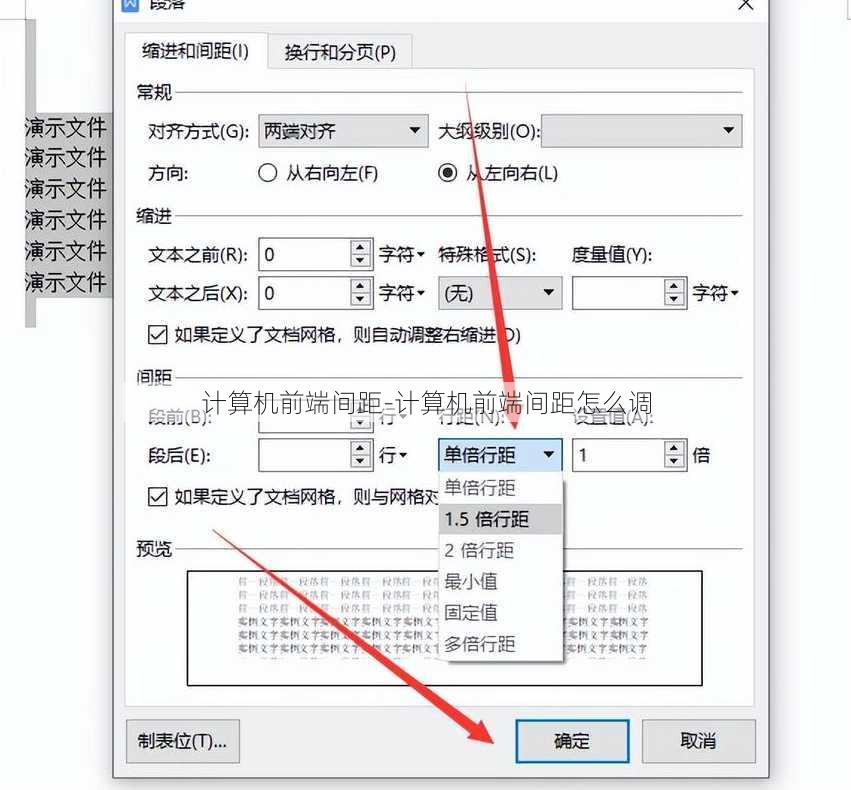
| 2 | 计算机前端间距的设置方法有哪些? | 计算机前端间距的设置方法主要有以下几种: 1. 使用CSS样式表直接设置:通过CSS样式表中的margin和padding属性来设置元素之间的间距。 2. 使用HTML标签的属性设置:部分HTML标签自带margin和padding属性,如div、p等,可以直接通过修改这些属性来调整间距。 3. 使用CSS预处理器:如Sass、Less等,通过编写预处理器代码来设置间距,方便维护和复用。 |
| 3 | 如何调整计算机前端间距? | 调整计算机前端间距的方法如下: 1. 通过修改CSS样式表中的margin和padding属性值来调整间距。 2. 修改HTML标签的margin和padding属性值。 3. 使用CSS预处理器编写间距设置代码,通过编译生成CSS样式表。 4. 使用JavaScript动态调整间距,通过修改DOM元素的style属性来实时调整间距。 |
| 4 | 调整计算机前端间距时需要注意什么? | 调整计算机前端间距时需要注意以下几点: 1. 间距过大或过小都会影响网页的美观度和用户体验,需要根据实际需求合理设置。 2. 考虑到不同设备和屏幕尺寸的兼容性,建议使用响应式布局技术来适配不同设备。 3. 注意间距的一致性,确保网页元素之间的间距保持一致,提升视觉效果。 4. 在调整间距时,要考虑到元素的尺寸和布局结构,避免出现布局错乱等问题。 |
| 5 | 常用的间距单位有哪些? | 常用的间距单位包括: 1. 像素(px):表示屏幕上的一个点,是最常见的间距单位。 2. 毫米(mm):表示长度单位,1毫米等于1000像素。 3. 比例单位:%:表示相对于父元素尺寸的百分比,适用于响应式布局。 4. em:相对于当前元素的字体大小,适用于不同字体大小的间距设置。 5. rem:相对于根元素(html元素)的字体大小,适用于整个网页的间距设置。 |



文章版权声明:除非注明,否则均为D5D5元素在线综合网原创文章,转载或复制请以超链接形式并注明出处。
