一、PHP制作图片大全网站概述
- 项目背景
制作一个图片大全网站,旨在提供一个集中展示各种图片的平台,用户可以浏览、下载或分享图片。PHP作为后端开发语言,因其易于上手和强大的数据库支持,非常适合此类项目。
- 技术选型
PHP版本:推荐使用PHP 7.4及以上版本,以确保项目性能和安全性。

数据库:MySQL或MariaDB,用于存储图片信息、用户数据等。
前端框架:可以选择Bootstrap等CSS框架,简化前端开发。
图片处理库:GD库或Imagick库,用于图片的上传、处理和展示。

二、PHP图片制作教程
- 环境搭建
安装PHP、MySQL和Web服务器(如Apache)。
配置好数据库,创建图片大全网站所需的数据库和表。

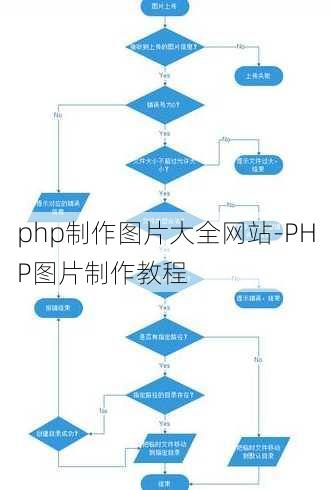
- 图片上传功能
前端:创建一个表单,允许用户选择图片文件。
后端:使用PHP处理上传的图片,进行大小限制、格式检查等。
- 图片处理
使用GD库或Imagick库对上传的图片进行处理,如裁剪、缩放等。
保存处理后的图片到服务器上的指定目录。
- 图片展示
在数据库中创建图片信息表,存储图片的路径、、描述等信息。
使用PHP查询数据库,获取图片信息,并在前端展示。
- 图片浏览与搜索
实现图片的分页浏览,提高用户体验。
添加搜索功能,允许用户根据关键词搜索图片。
- 用户管理
实现用户注册、登录、权限管理等功能。
允许用户对图片进行评论、点赞等操作。
三、常见问题解答(FAQs)
FAQ 1:如何选择合适的图片处理库?
- GD库
简单易用,适合处理常见图片格式。
性能较好,但功能相对有限。
需要安装PHP的GD扩展。
- Imagick库
功能强大,支持多种图片格式和处理效果。
性能较高,但比GD库复杂。
需要安装PHP的Imagick扩展。
FAQ 2:如何优化图片上传速度?
- 限制上传文件大小
- 在服务器配置中限制上传文件的大小,避免大文件占用过多服务器资源。
- 异步上传
- 使用AJAX实现图片的异步上传,提高用户体验。
- 压缩图片
- 在上传前对图片进行压缩,减少服务器存储和传输压力。
FAQ 3:如何确保图片安全?
- 文件名随机化
- 为上传的图片生成随机文件名,防止恶意文件覆盖。
- 文件类型验证
- 在上传过程中验证图片文件类型,防止恶意文件上传。
- 文件权限设置
- 限制服务器上图片文件的权限,防止未授权访问。
文章版权声明:除非注明,否则均为D5D5元素在线综合网原创文章,转载或复制请以超链接形式并注明出处。
